
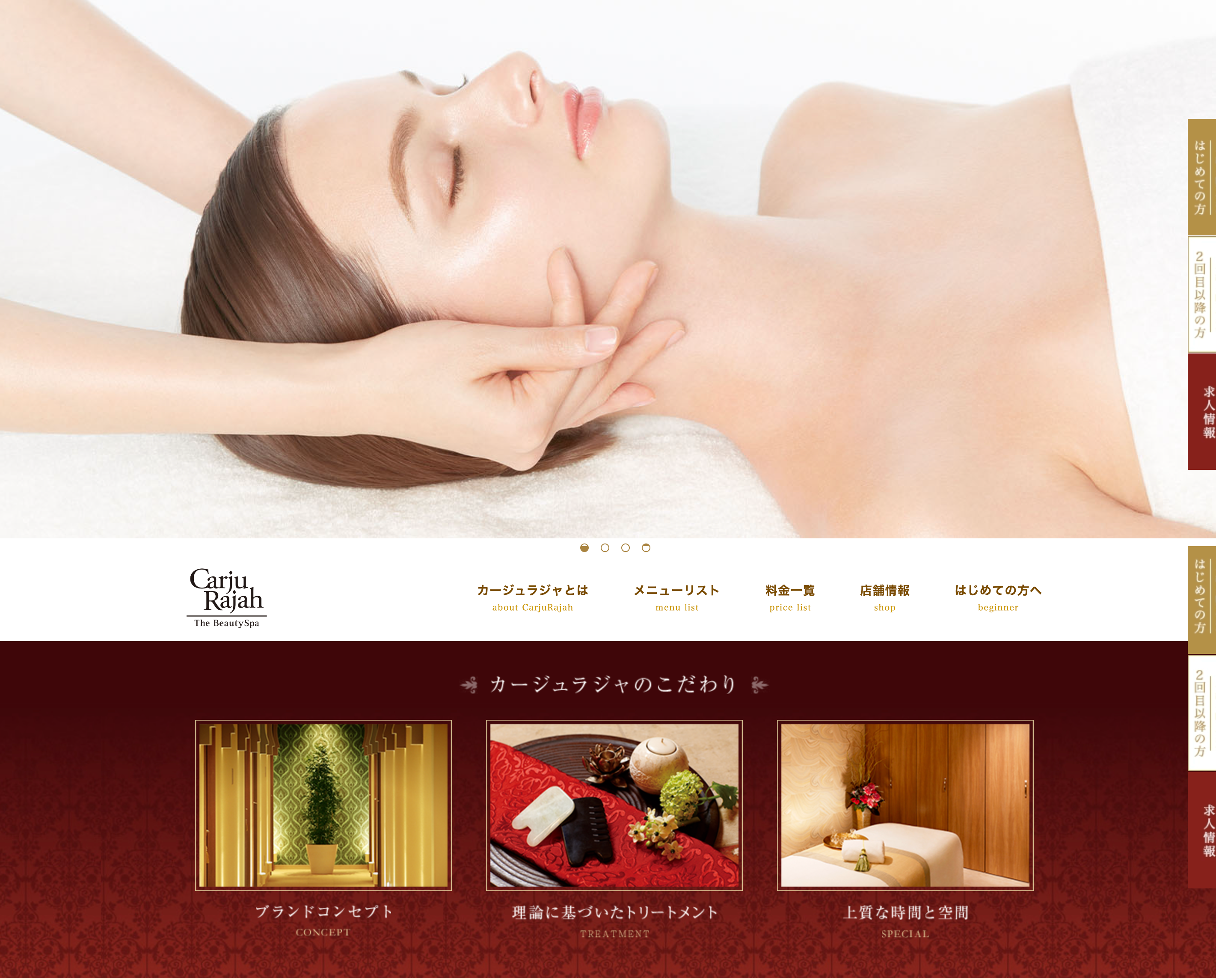
画像や配色で高級感を演出。
headerタグのメニュー全体をposition: static;
初めはposition: sticky;かと思いました。
メニューの高さや幅の調節をpositon: relative;や
position: absolute;を使用。
Fire Shotが下手で右側の予約、お問い合わせが二つ
表示されてますが本来は一つです。
予約お問い合わせを右端に固定position: fixed;を使用。
またz-indexで見えるように。
色は赤で薔薇っぽい、そしてベージュまたはゴールドで
高級感を演出。
positionの使い方が勉強になりました。